The two things that the web designers put the most effort into when creating a webshop or a page are the home page and the page header. No webshop can be successful without good product photos. The same can be said for sites with poorly designed home pages and headers. They need to be polished, by designers, to attract and retain users.
Trends in website design can lead both clients and designers in the wrong direction. Not asking ourselves what lies beneath the shiny surface, some trends can take us away from the ultimate goal. But if we stop and question the correct values , the long-term cost-effectiveness for both our customers and us could be significant.

The one potentially dangerous trend we encounter almost every day is a fixed header. On most web pages, we often come across top fixed headers. As we scroll down the page, such headers usually stay above other parts of the page and block our view of the content below. Even with professionally crafted, expensive pages, you will see headers above 100 pixels tall. There are no beneficial reasons for designing such headers.
Before pasting a large header to the top of your page, ask yourself the following:
- Does the type and amount of content justify a sticky header?
- Will such a header take up too much space? Will it prevent pleasant browsing of the page?
- Will the header block the content? Pay special attention to lower resolutions! Rest assured that not all users of your site will have high-resolution screens.
- Can the header height be reduced without compromising the aesthetics of the interface?
- Is the only solution implementation of the sticky header only on high resolutions?
Are you a fan of UX-customized headers and menus that follow you during your stay on a particular website? Then the WP Sticky plugin will be perfect for creating better-designed websites and e-shops.
Contents of Post
Why Is a Sticky Header a Great Option for Your Website?
A Sticky Header is an important tool for developing your WordPress sites because of its remarkable adaptability. You can make almost everything “sticky”, from text and images to several ads. Use Sticky Header to quickly help users not to lose the sense of sailing through your website and find what they want on it.
You can try out how a sticky header would work by getting an awesome WP Sticky plugin for that. WP Sticky plugin is compatible with all the other plugins and WordPress themes. You do not need to be a developer or know how to write or modify code. It is easy to use, and the only thing you need to do is pick the element you want to become sticky, like your menu or header of the page.
This plugin will not slow down your website’s performance in any way. If you choose to remove the plugin, it won’t leave any junk behind. When you find a need for a sticky element, you can place it again without a single line of code.
One of the best things about the plugin is that your sticky elements are fully responsive. Another fantastic feature is that you are not limited to the whole page header. You can make only a part of your header sticky, like a logo. Your logo will stay with your visitors during their website browsing.
The aesthetic of your website is also an important aspect to consider. With the WP Sticky plugin, you can pick the position of your sticky elements, move them where it fits the best, and choose an effect like slide down or fade in. Also, it is possible to adjust the opacity of your sticky element or set the background colors.
If you are still not impressed by this plugin, then check these additional features:
- it is possible to define the appearance of the sticky element in case the screen is smaller than the limited number of pixels,
- you can also modify the display of the sticky element in case the screen is larger than the limited of pixels,
- with the help of the push-up element, you can trigger the action and get the sticky element to its original position,
- you can define the displaying of the sticky element to particular posts, pages, tags, or categories,
- also, you can choose whether to deactivate or permanently delete the unwanted sticky elements.
It Is Time to Download and Try This Amazing Plugin
The implementation of this plugin is “a piece of cake”. The first step of downloading the plugin.

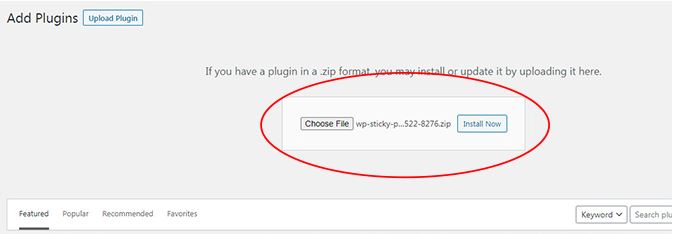
The next step would be installing and then activating the plugin. You need to open your WordPress admin dashboard, choose Plugins and Upload the new plugin to your base.

Activate your plugin by entering your license key and start enjoying it.

Make your menus and headers sticky. Position them where they fit the best and get positive reviews of your new website look.
This plugin also has the white-label mode. Easily remove all logos and mentions of the developer company with the said mode. In this way, you can efficiently work with your clients. Open the License tab in your Settings and click the White-label Mode button to enable it.
WP Sticky plugin has amazing support from the developer team, and you can find their excellently written documentation to help you on their website. Also, they have a public forum for discussing bugs and feature ideas publicly.
Be Unique – Have Sticky Elements on Your Website
When you creating or redesigning a website, it is best to be guided by good practices, current trends in web design, and the client’s wishes. Having a great user experience requires you to harmonize these three guiding threads, and only then can your website reach its full potential.
The website is the first touch potential customers have with your brand. The first impression is important and if you create an unprofessional design with lots of bugs, you can indirectly deter users from searching the website and ultimately giving up the purchase or contact itself.

The fundamental elements of website navigation are its header and menu. Navigation is possibly the most vital element you should consider when designing a functional website. If navigation confuses the user, then there is a high probability that they will leave the website very quickly.
When navigating, users should be able to answer the following questions:
- Where am I?
- Where have I been?
- Where can I go next?
Conclusion
Intuitive navigation uses a simple dictionary to make it easy for everyone to infer what to expect after clicking on a particular link. When navigating your site, your users should be guided to products or service links, a blog or news, tips, and similar information.
If you want the header and menu to always follow the user, it is a great idea to install the WP Sticky plugin. It is easy to implement, and users will indirectly be thankful for it during their stay on the website.
WP Sticky will make it easier for them to navigate and search your site. Ultimately, you will have a super unique website to which users will happily return.
WP Sticky plugin is a tool for improving user experience and retaining visitors to your site. Make it easy for them to find useful and inspirational information or products. You will increase brand perceptibility and make guests memorize your brand, return, and discuss you more.

![How to Create a Sticky Header & Menu Using WP Sticky plugin [With Easy Steps]](https://www.pythonblogs.com/wp-content/uploads/2021/08/how-to-create-a-sticky-header-menu-using-wp-sticky-plugin-with-easy-steps.jpg)